Student Portal Prototype
Role: research, low, medium and high fidelity wireframing, user testing and interface prototype
The existing student portal at Columbia College Chicago often frustrates users. Whether they are registering for courses or scheduling a meeting with advisors, students frequently find the interface confusing. This project aimed to enhance the student experience by refining the visual hierarchy, layout, and content management of the interface, ultimately creating a tool that eases the stressful course registration period by making it faster and simpler for students to enroll in courses and complete routine tasks.
Current Interface
User Stories + Flow
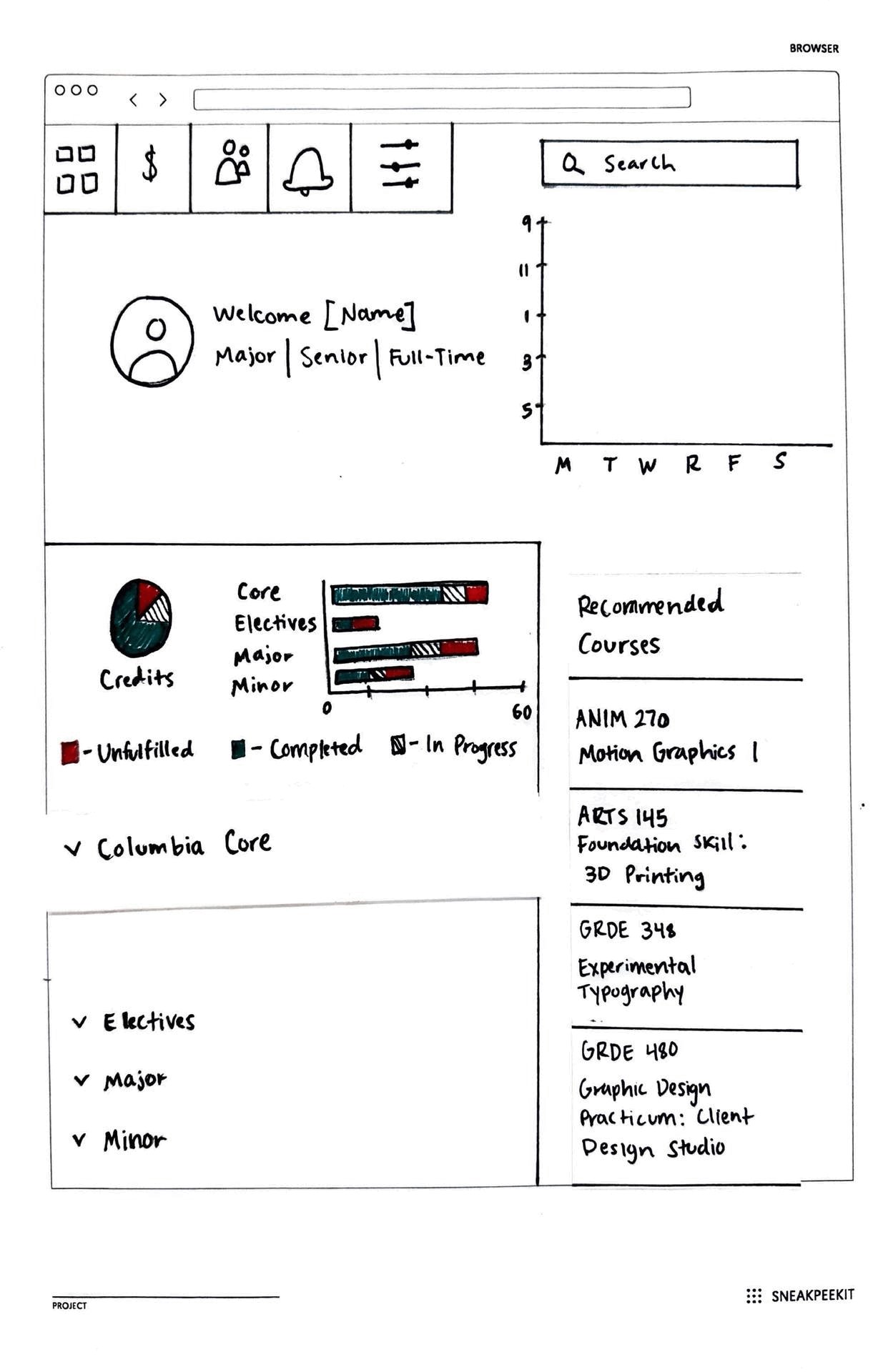
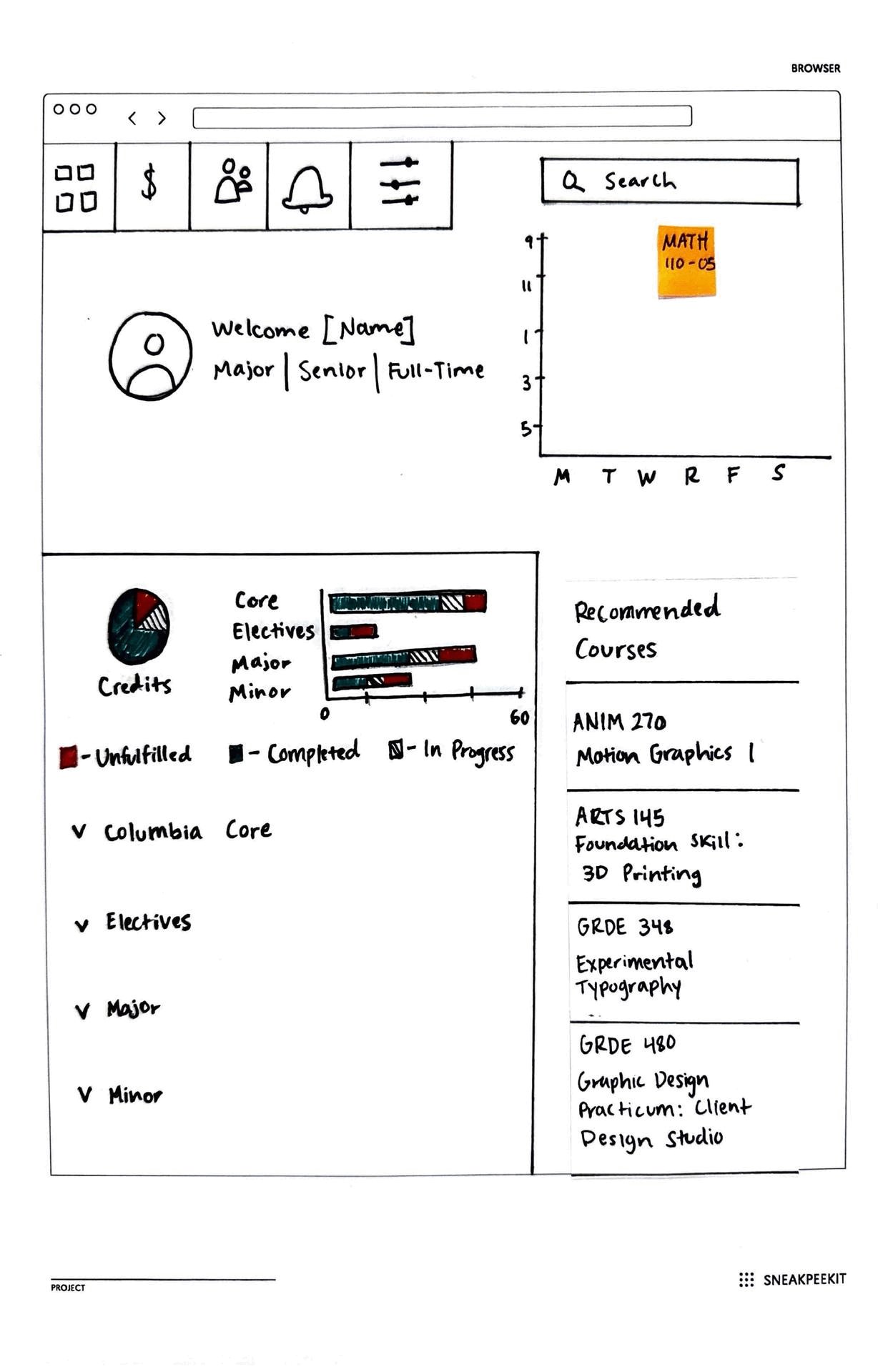
Scenario 1: As a student, I want a course recommendation feature so that I can easily browse electives that are catered towards my interests.
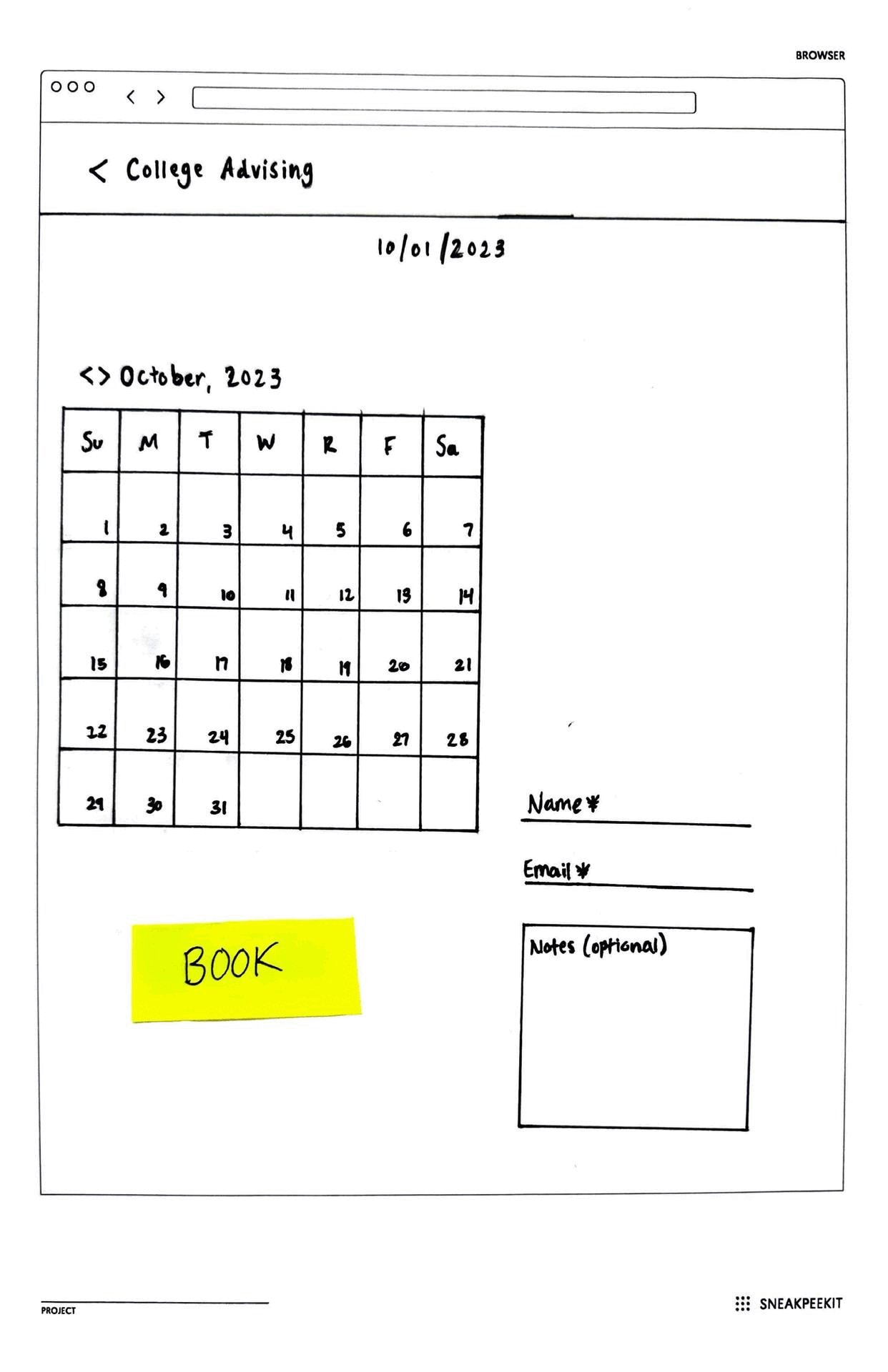
Scenario 2: As a student, I want to schedule a meeting with my advisor so that I can review my degree planning with them.
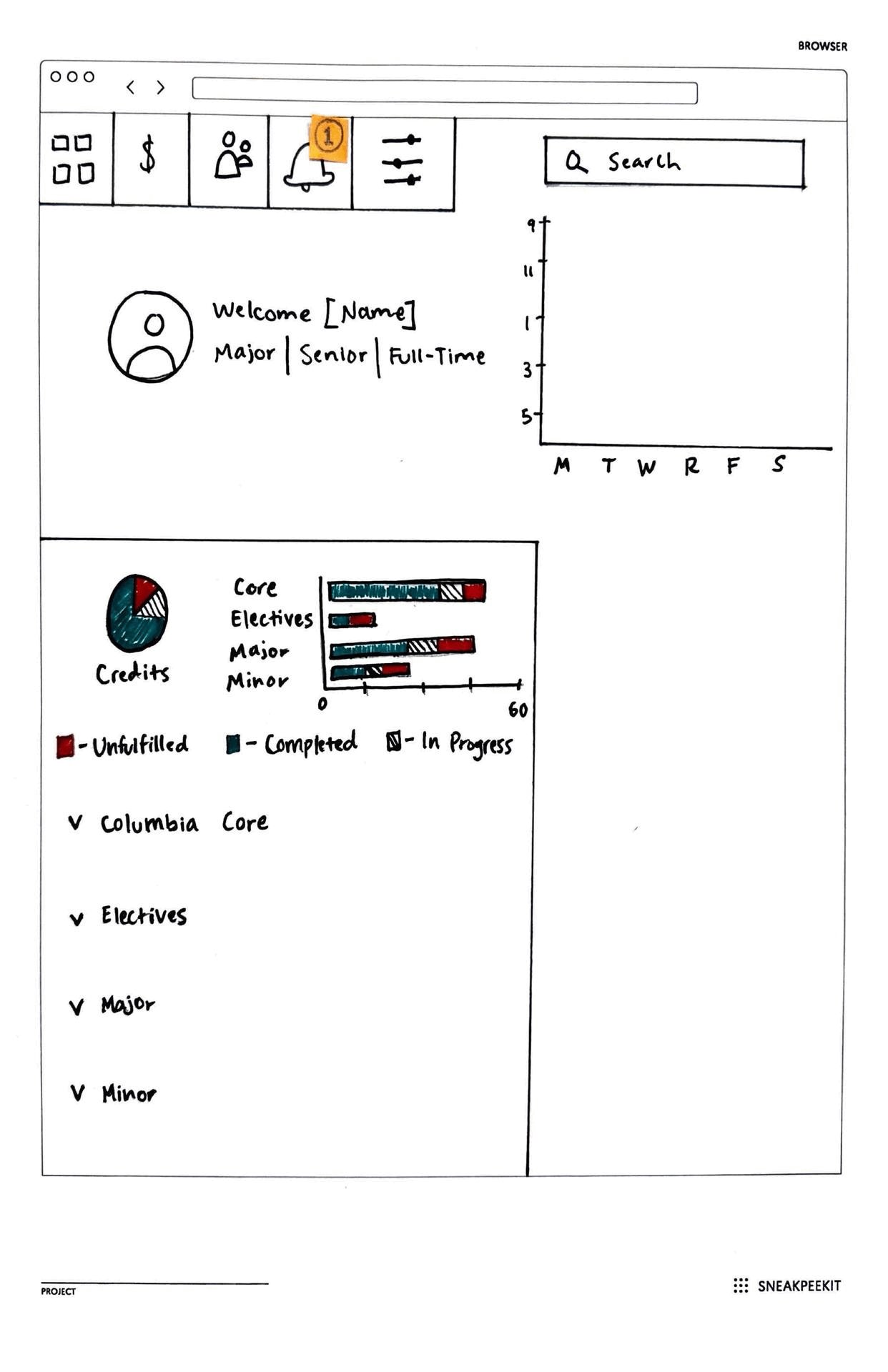
Scenario 3: As a student, I want to be able to quickly and easily register for courses so that I ensure I’m fulfilling my degree requirements.